Com Material Design, Google quer unificar interfaces no Android, Chrome OS e serviços web
O Android L é a atração principal do Google I/O deste ano, mas uma de suas características mais importantes será implementada também no Chrome OS e nas versões web dos serviços do Google: um novo padrão de interface chamado Material Design.
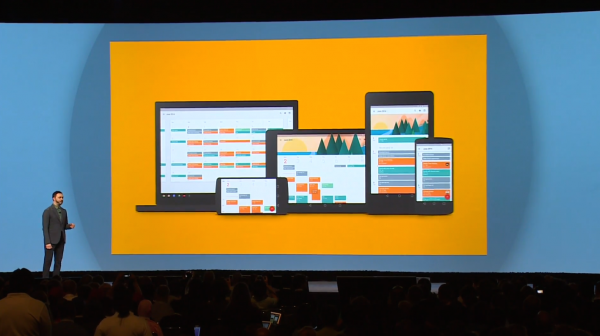
Apresentada por Matias Duarte, chefe de experiência de uso do Android, a novidade surge com a missão de unificar os aspectos visuais e funcionais dos produtos do Google em dispositivos dos mais diferentes tipos.
Além de melhorar a experiência do usuário, o Material Design tende a facilitar a vida do desenvolvedor: se as suas diretrizes forem seguidas, fazer um app rodar tanto em um smartphone quanto em um tablet será uma tarefa trivial – ou, pelo menos, não tão complicada.
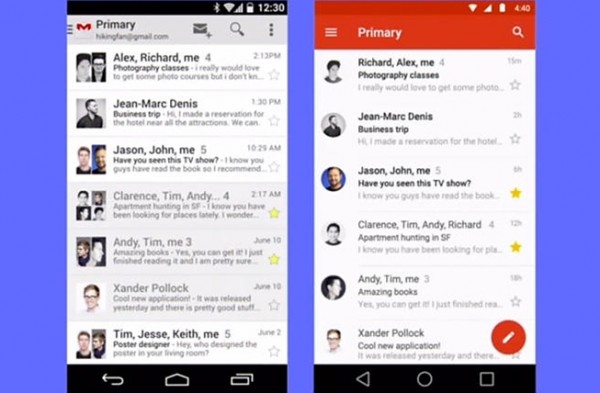
O Material Design estabelece padrões de ícones, cores, animações, tipografia e hierarquias, por exemplo. Olhando bem, dá para perceber que não se trata de nada exatamente novo: as diretrizes lembram o design das ferramentas do Google+, por exemplo.
Os diferenciais começam a aparecer no comportamento: a tipografia faz com que o conteúdo possa ser lido confortavelmente em qualquer dispositivo, independente de tamanho; as animações tornam as funcionalidades mais intuitivas, não sendo criadas apenas para impressionar; o conteúdo se ajusta automaticamente ao tamanho da tela de forma a aproveitá-la de maneira inteligente.
Na apresentação, Matias Duarte explicou que o uso da palavra “material” não é casual: o novo padrão tenta criar experiências próximas das interações que temos com objetos “reais”. Deste modo, o Material Design aplica efeitos de sombra, animações e respostas ao toque da maneira mais racional possível.
Gmail, Calendar e Maps deverão ser os primeiros serviços web do Google baseados no Material Design. Em relação ao Android, a novidade fica a cargo da próxima versão da plataforma, como informado no início do post. Desenvolvedores interessados podem obter mais detalhes sobre o assunto em www.google.com/design.









![Como atualizar o Google Chrome [Android, iPhone e PC]](https://files.tecnoblog.net/wp-content/uploads/2018/11/browser-1666982_1280-1-340x191.png)


