Google Chrome pode começar a sinalizar sites que carregam devagar
Google está testando recurso que faz Chrome identificar sites lentos

Google está testando recurso que faz Chrome identificar sites lentos

O Google Chrome alerta há algum tempo quando uma página é considerada “não segura” (não tem SSL) e, em breve, poderá avisar também quando um site carrega devagar: esse recurso já vem sendo testado pelos desenvolvedores do navegador.
A ideia não surgiu por acaso. Um dos assuntos discutidos na Chrome Dev Summit 2019, evento realizado nesta semana, é justamente a velocidade da web. De modo geral, o plano é fazer os desenvolvedores de sites tratarem o aspecto do carregamento das páginas como prioridade.
Na verdade, essa é uma preocupação antiga e persistente do Google. Não é de hoje que a companhia considera a velocidade de carregamento das páginas como um dos seus vários critérios de classificação em seu serviço de busca — sites rápidos têm mais chances de aparecer nos primeiros resultados das pesquisas.
O alerta sobre lentidão no Chrome viria como mais uma forma de reforçar a importância de páginas web seguirem implementações que facilitem o seu carregamento, especialmente em dispositivos móveis.
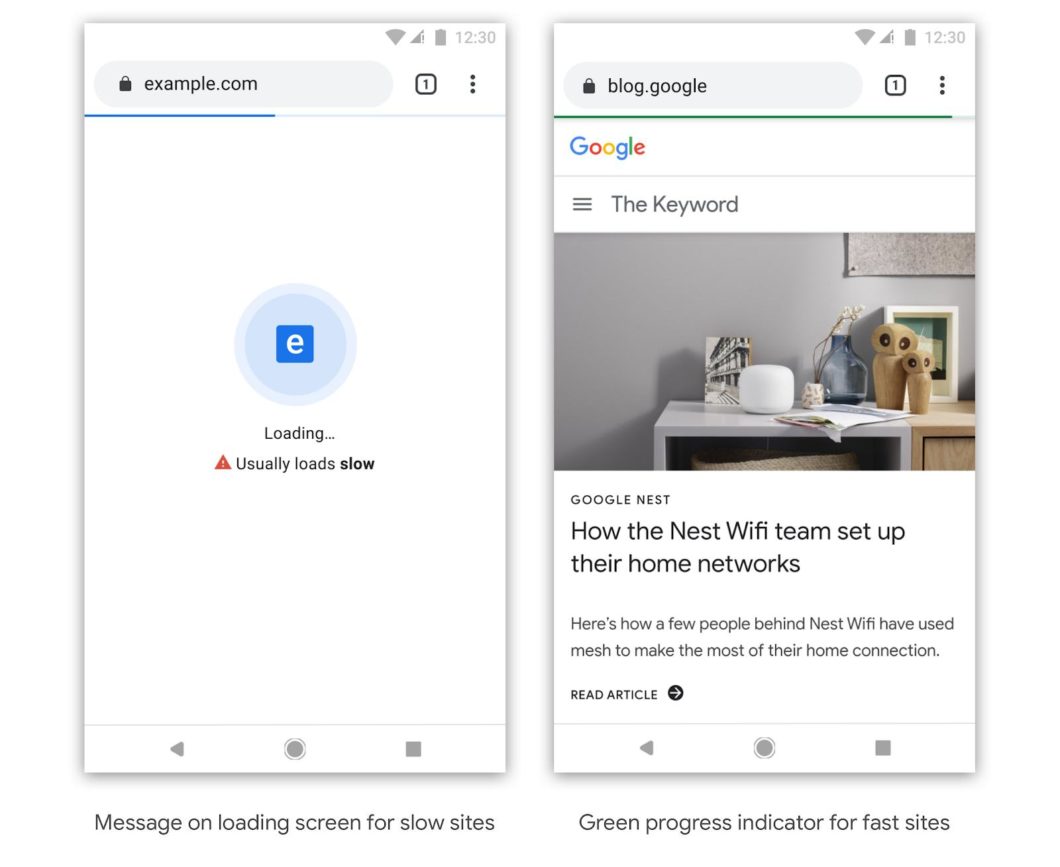
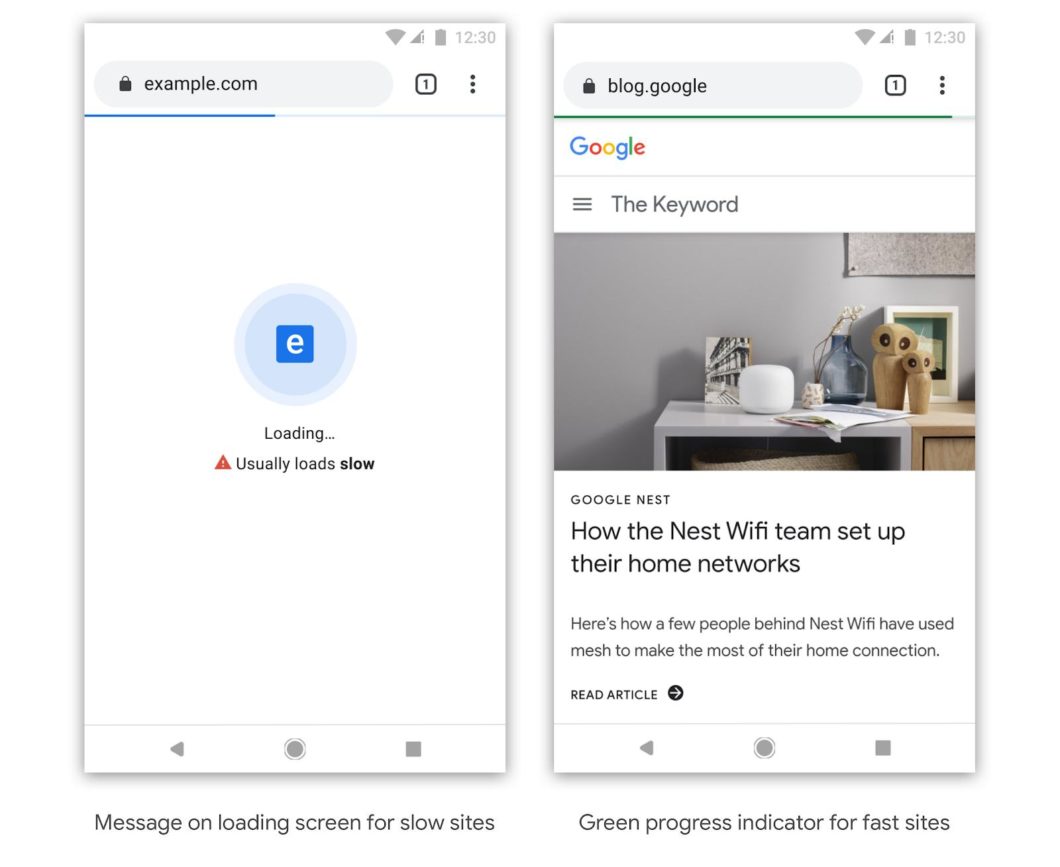
Na Chrome Dev Summit, o Google mostrou páginas que carregam rapidamente sendo identificadas com uma linha verde progressiva logo abaixo da barra de endereços do navegador, enquanto sites lentos foram apontados com uma linha azul.
Todo site pode passar por problemas técnicos que o deixam lento ocasionalmente, por isso, a classificação de velocidade levará em conta o histórico da taxa de carregamento da página. Nesse sentido, o Chrome também poderá exibir uma mensagem informando que aquela página costuma demorar para carregar.
Por ora, tudo não passa de uma ideia. Apesar de o recurso já estar em teste, o Google não confirmou quando o alerta será implementado ou se pretende levar a proposta adiante.
Certeza mesmo é a de que, mesmo com as conexões à internet ficando cada vez mais rápidas, a velocidade de carregamento das páginas ainda tem um peso enorme para o Google. Isso não deverá mudar tão cedo.
Com informações: Engadget.
