O que o HTML5 tem de melhor, segundo a Mozilla
Web apps para Firefox 4 abusam dos recursos do HTML5 e do CSS3.
Para comemorar o lançamento do Internet Explorer 9, a Microsoft colocou no ar uma página especial para demonstrar os novos recursos do navegador. Lá estão sites programados em torno das tecnologias mais recentes de HTML5 e CSS3. Claro que a Mozilla não poderia ficar para trás e já providenciou uma central de testes similar. A diferença fica por conta dos demos da Mozilla, que são bacanudos!
O Web O’ Woder tem vários jogos e páginas especiais criados especialmente para mostrar do que as novas gerações do HTML e do CSS são capazes de fazer. Como era de se esperar, o ideal é tentar abrir as opções de teste no Firefox 4, que recentemente chegou à versão Release Candidate (e deve ser lançado na semana que vem).
Está com o seu navegador atualizado e pronto para experimentar algumas das aplicações mais bacanas da web? Abaixo estão os três demos que você tem que experimentar.
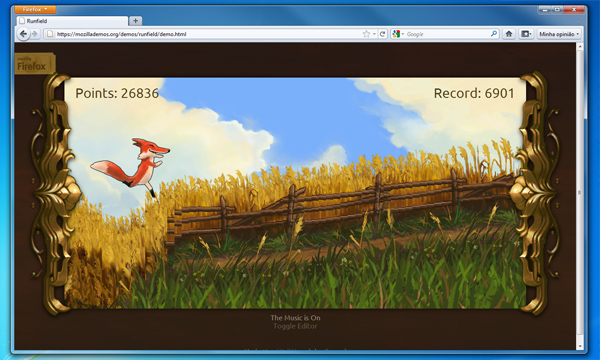
Runfield — Acessar

Um jogo muito simples, que mostra uma raposa velocista desesperada para chegar primeiro sabe-se lá onde. Repare bem na cara de louca que ela apresenta. Para jogar, basta dar um clique com o botão esquerdo do mouse cada vez que um buraco aparecer no caminho dela.
E sim, a música é bem irritante.
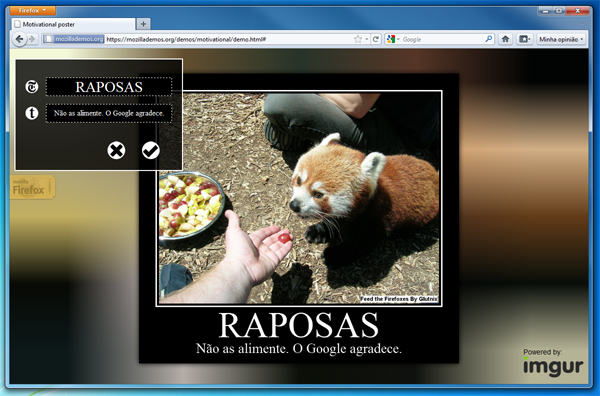
Pôster motivacional — Acessar

Um dos memes da internet são aquelas imagens que tentam reproduzir um pôster, com direito a moldura preta, uma foto enigmática e uma mensagem logo abaixo. Com essa web app, qualquer um pode criar o seu próprio pôster com apenas alguns cliques e uma ligeira dose de criatividade.
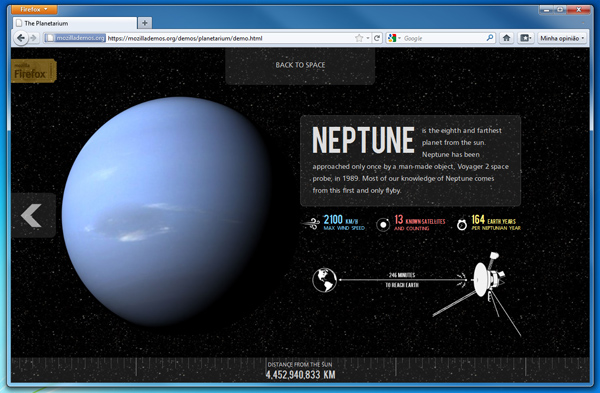
Planetarium — Acessar

O Sistema Solar dentro do seu navegador. Provavelmente o melhor aplicativo listado no site especial, Planetarium permite passear e visualizar informações sobre os planetas que compõem o Sistema Solar. Um excelente exercício de infografismo, que depende da tecnologia presente nos navegadores mais modernos.
Outros demos devem ser liberados aos poucos, para popular a central de HTML5 da Mozilla e também para popular o nosso imaginário com ideias do que essa nova web poderá ser no futuro. As minhas expectativas são as melhores possíveis.
Com informações: DownloadSquad.




![Como adicionar extensões no Mozilla Firefox [Plugins]](https://files.tecnoblog.net/wp-content/uploads/2020/11/mozilla-firefox-no-macOS-e1625590411852-340x191.png)