Considerações importantes sobre o design do iOS 6
Especialista em UI comenta sobre pequenas modificações feitas pela Apple.
Desde seu lançamento o iOS se mantém como um dos sistemas operacionais móveis mais sólidos quanto a interface e experiência do usuário. Com o objetivo de alcançar uma gama enorme de usuários, o cérebro dos iPhones e iPods Touch deveria ser o mesmo. Aquele seu primo de nove anos que ganhou um iPod Touch de aniversário utiliza o mesmo sistema que Steve Wozniak, sumidade geek, usa quando saca seu iPhone do bolso. Ambos fazem o mesmo caminho quando querem ativar o Wi-Fi ou adicionar uma nova conta de email.
Cinco anos se passaram desde a primeira versão do sistema. Na última semana a Apple liberou a mais atual versão do sistema, o iOS 6, que trouxe o maior número de mudanças na interface desde o iOS 4 em 2010. É sobre elas que falarei neste artigo.
Gloss vs. degradês
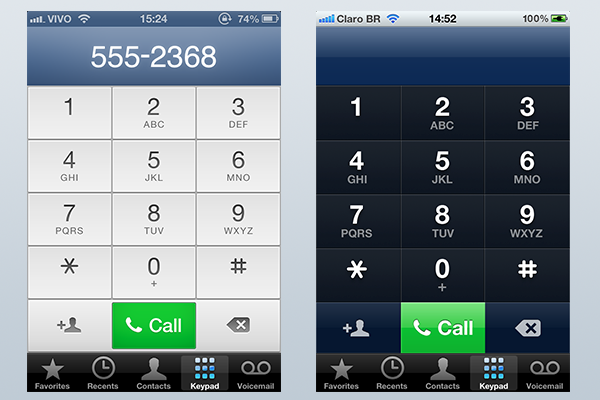
De tempos em tempos existem certos padrões de design que se espalham por serviços ou sistemas com uma quantia gigantesca de usuários. São elementos visuais atraentes aos olhos dos usuários. Um deles foi o efeito glossy, aquele estilo espelhado, semitransparente. Onipresente no iOS, estava nas barras de navegação, tab bar (termo técnico para a barra inferior), botões, tela de discagem e notificações, só para citar alguns.

No iOS 6, esse estilo começou a ser substituído por outro: degradês puros e mais suaves, uma tendência contemporânea – quando bem usados, ajudam a dar volume e diversidade de cores em uma interface, sem apelar para efeitos realísticos. Os exemplos mais perceptíveis são o novo teclado de discagem e todas as barras de navegação. Como a tarefa de substituir elementos visuais tão enraizados no sistema – e nos olhos de quem usa – é muito delicada, não foi dessa vez que o estilo glossy morreu de vez. Ele ainda sobrevive em telas como a do próprio discador, o que gera um pequeno desconforto visual: a tab bar inferior foi feita para funcionar com elementos igualmente vítreos, e quando colocada lado do novo estilo visual do sistema operacional temos uma tela um pouco conflitante.
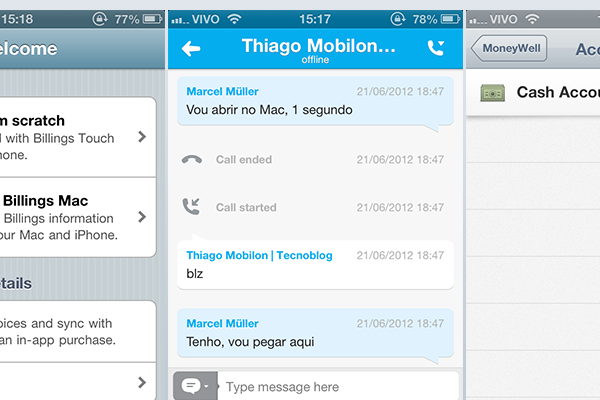
Outros exemplos de conflito entre gloss e degradês são as notificações do sistema. Todos os balões do iOS ainda possuem esse estilo, enquanto as notificações por banners – aquelas no topo da tela – fazem parte do estilo degradê.

Tudo bem, o iOS ainda não ficou totalmente livre desse estilo visual. Talvez nunca fique! Mas, pelo menos o time de design da Apple o retirou de alguns de maior destaque, onde a sua aparência datada era mais vista (como nas barras de navegação).
Detalhes
O iOS 6 trouxe com ele uma nova status bar – aquela barrinha que mostra o horário. Detalhe exclusivo no iPhone, ela agora muda de cor para acompanhar a barra de navegação, aquela que aparece no topo do aplicativo aberto. Talvez o argumento mais forte a favor dessa função seja a ambientação: teoricamente, todas as cores da tela seriam harmônicas, mais agradáveis de ver.
Vale lembrar que essa nova característica não é forçada pelo sistema. Ou seja, o desenvolvedor do aplicativo escolhe se deseja ativar a função ou não. Não estranhe se alguns dos seus apps continuarem com a status bar preta de sempre.

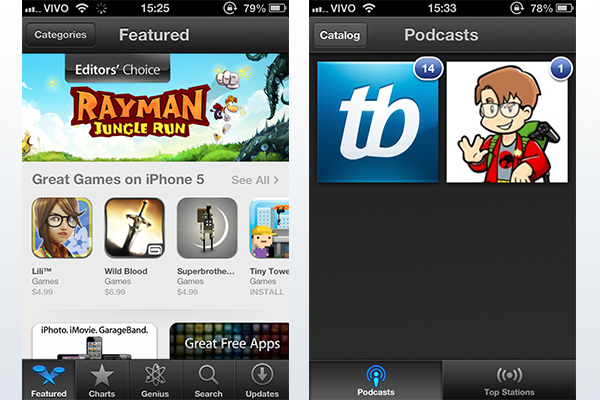
Outra mudança foi a de estilo de tab bars. Ainda é cedo para dizer que o estilo acinzentado com detalhes azuis tomará o lugar do glossy como padrão do sistema, mas apps como o Podcasts e a reformulada App Store fazem uso desse novo elemento visual.

App Store e Música redesenhados
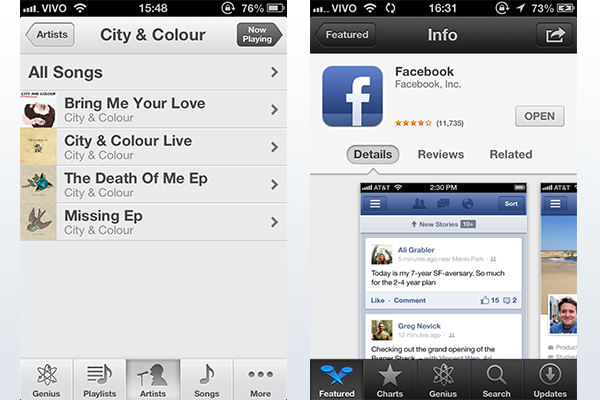
Dois apps nativos receberam um redesign completo no iOS 6: a loja App Store e o aplicativo de música. Ambos indicam um caminho que pode ser o futuro de outros apps da maçã: uma proposta mais leve, utilizando-se apenas de tons de cinza, na direção contrária do ame-ou-odeie skeuomorphism. A navegação da App Store se tornou, em sua essência, horizontal. Ícones enfileirados para que o usuário deslize o dedo e possa vê-los de três em três – estilo esse já utilizado no iTunes Trailers, outra prata da casa.
Confesso que estranhei a nova App Store quando a abri pela primeira vez. Após alguns dias de uso, comecei a notar que as tarefas mais comuns ficaram mais organizadas e agradáveis aos olhos. Acredito que estamos longe de uma versão definitiva da lojinha de aplicativos de Tim Cook: com certeza veremos melhorias na disposição dos elementos, adição de novos detalhes e correções.

Algo que me incomoda bastante é que, ao abrir um app pelo qual você estava buscando na App Store, a descrição do mesmo foi aparece debaixo das screenshots, te deixando apenas com o nome, imagens e pontuação.
Um detalhe do app Música é que seu slider de controle de volume mexe seus reflexos de metal conforme o usuário movimenta o iPhone, tombando para a direita ou esquerda, imitando o metal de verdade. Skeuomorphism puro, na dose certa. Considero esse um dos detalhes com mais cara de Apple dentro do iOS 6.
Conclusão
O iOS 6 trouxe incontáveis refinamentos visuais – muitos deles omitidos para evitar um artigo quilométrico – e pistas do que pode ser o futuro dos apps produzidos pela Apple. Estamos observando a mais drástica das mudanças no sistema desde 2007. Natural que cause estranheza. Toda mudança causa.
Penso que a Apple poderia aproveitar para substituir de vez o estilo glossy em algumas telas, como a de discagem. Essa mistura de estilos em determinadas telas pode passar um ar Frankenstein, instável para o usuário leigo – não imediatamente, mas no futuro, quando finalmente terminarem a reforma visual do sistema.
As melhorias dessa versão tornam o iOS mais agradável de usar e olhar, ainda que muitas delas sejam pequenos refinamentos, imperceptíveis quando separados, mas que transformam a experiência do usuário quando reunidos. A status bar que se mescla com as cores da tela e a nova animação de “puxe para atualizar” são exemplos disso.
Há quem insista em mudanças radicais de visual, mas não é simples assim. Não se pode mudar toda a interface de um sistema operacional como se decide pintar a parede do quarto. Não vão mudar por mudar ou “só para variar um pouco”. A Apple tem construído a experiência de uso de suas plataformas móveis de uma maneira bastante consistente. Esse recente movimento com o iOS 6 foi ousado e apenas o primeiro passo dessa transição que acompanharemos nos próximos anos.




![Como fazer downgrade de iOS [beta]](https://files.tecnoblog.net/wp-content/uploads/2020/06/ios-13-6-beta-atualizacao-macrumors-340x191.jpg)





