Apple coloca no ar página de demonstração do HTML5
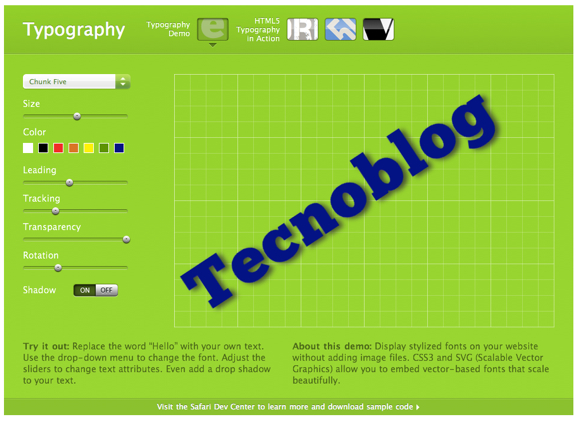
Nesta sexta-feira a Apple publicou uma página de demonstração das capacidades do HTML5 em diversas aplicações na web. Há sete categorias através das quais a empresa mostra o poder do HTML5: vídeo, tipografia, galeria de imagens, transições, áudio, visão em 360º e realidade virtual.
Cada uma das categorias mostra uma demonstração do que se pode fazer hoje utilizando apenas HTML5, CSS3 e JavaScript. Além disso, um link é disponibilizado para que webdesigners possam ver como aquelas demonstrações foram criadas e possam se aproveitar dos recursos em seus próprios sites.
Nem todos navegadores já são compatíveis com esses padrões mais atuais. Por isso as demonstrações — ao menos oficialmente — só funcionam no Safari, quer seja a versão para Mac, Windows, iPhone, iPod Touch ou iPad.
A página que lista as demos tem ao fim um link para uma extensa lista de sites “prontos para o iPad” — aqueles que não usam Flash e têm todos seus vídeos convertidos para HMTL5/H.264 — e um link para a polêmica carta aberta de Steve Jobs, “Pensamentos sobre Flash”. Para completar a alfinetada na Adobe, a Apple ainda diz que “padrões [HTML5, CSS3 e JavaScript] não são adições à web. Eles são a web.”






![Como verificar uma página no Facebook [ou perfil de pessoa pública]](https://files.tecnoblog.net/wp-content/uploads/2018/08/verificar-facebook-340x191.jpg)


![Como assinar o Apple TV+ [com ou sem dispositivo Apple]](https://files.tecnoblog.net/wp-content/uploads/2019/08/apple-tv-plus-340x191.png)
![Como usar gift card da Apple [Cartão-Presente]](https://files.tecnoblog.net/wp-content/uploads/2020/11/como-usar-gift-card-da-apple-340x191.jpg)

