
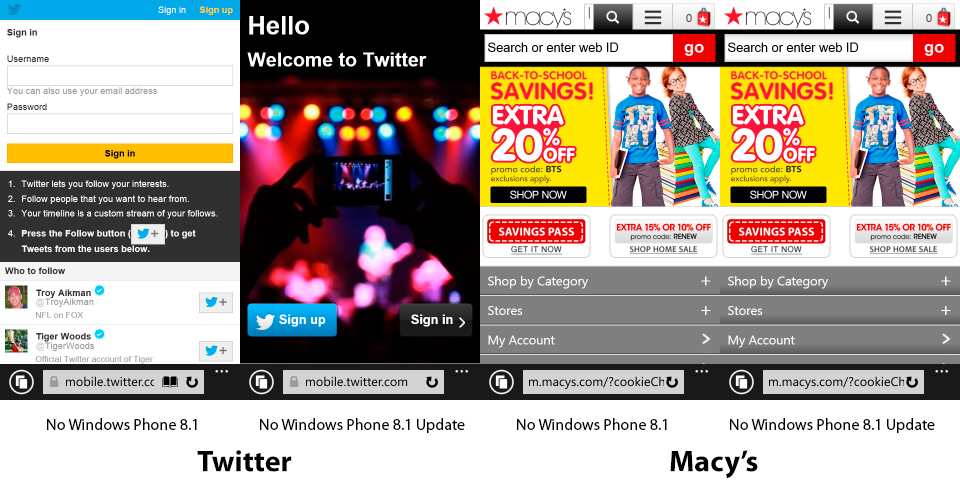
Este texto certamente seria publicado em uma dessas páginas de notícias falsas se fosse escrito há uns dez anos, mas hoje a web funciona de maneira diferente. Muitos sites móveis usam tecnologias proprietárias, adotadas pelos navegadores padrão do iOS e Android. Consequentemente, o Internet Explorer, que recorre a soluções abertas e padronizadas (!), não renderiza corretamente uma série de páginas. Isso deve mudar no Windows Phone 8.1 Update.
A Microsoft terá o mesmo trabalho que os navegadores alternativos da década passada tiveram: na próxima atualização do Windows Phone 8.1, o Internet Explorer 11 suportará recursos não padronizados pela W3C para tornar a renderização das páginas mais parecida com a que vemos no iOS e Android. De acordo com a Microsoft, as alterações melhoram a experiência de navegação em 40% dos 500 sites móveis mais acessados.
Que alterações são essas?
Gradientes, animações, transições e outros efeitos são frequentemente inseridos no CSS das páginas móveis com o prefixo “webkit”, motor que serve como base para Safari e Chrome. Por isso, nos códigos há propriedades como “-webkit-gradient” e “-webkit-transform”. Como o Internet Explorer não suporta essas funções, usuários do Windows Phone precisam se contentar em visualizar versões mais simples das páginas.
Mas, quando uma página for renderizada no Internet Explorer atualizado do Windows Phone 8.1 Update, o próprio navegador se encarregará de traduzir o código com as tecnologias proprietárias para os padrões abertos (se existirem). A Microsoft deixa claro que nem todas as propriedades do WebKit serão suportadas pelo motor Trident, mas as mais comuns serão implementadas.
Há algumas soluções proprietárias que foram popularizadas pelo iPhone e são frequentemente usadas em sites móveis, mas ainda não são padrões web. Como remar contra a maré é perda de tempo, a Microsoft decidiu que vai adicionar o suporte a essas tecnologias no Internet Explorer, assim como outros navegadores, como Firefox e Opera, estão fazendo.

Os sites móveis também costumam usar os Touch Events para interpretar a atividade do usuário em telas sensíveis ao toque. Eles não eram suportados pelo Internet Explorer, que adotou o Pointer Events, mais recente e com melhor compatibilidade para quem navega pela página usando tanto um touchscreen quanto um mouse. Agora serão. Isso tem tudo a ver com a estratégia da Microsoft de juntar todos os Windows em um só.
Por fim, mas não menos importante, a Microsoft está alterando o user-agent do Internet Explorer para que os sites forneçam o mesmo conteúdo que forneceriam para o Safari. Não é a primeira vez que a Microsoft faz algo do tipo: no Internet Explorer 11 para desktop, a empresa colocou na identificação do navegador um “like Gecko”, nome do motor do Firefox.
Você pode ler todos os detalhes das mudanças no blog oficial do Internet Explorer.
(Sim, o novo layout do Tecnoblog também está bem ruim no Internet Explorer do Windows Phone. Já estamos trabalhando para consertar o problema!)