Como criar grid isométrico no Illustrator
Traçando o mundo em 3D; como criar grid isométrico no Illustrator como base para objetos e cenas com a perspectiva correta
Traçando o mundo em 3D; como criar grid isométrico no Illustrator como base para objetos e cenas com a perspectiva correta
Desenho de perspectiva exige o encontro de muitas linhas para termos certeza de que tudo está corretamente representado. Quer saber uma alternativa simples em meio digital? Então vem comigo, que no tutorial de hoje você vai aprender como criar grid isométrico no Illustrator.
O objetivo não é simplesmente clicar em um recurso e fazer com que as linhas apareçam. É preciso entendê-las para usá-las de forma ágil e inteligente em seus projetos.

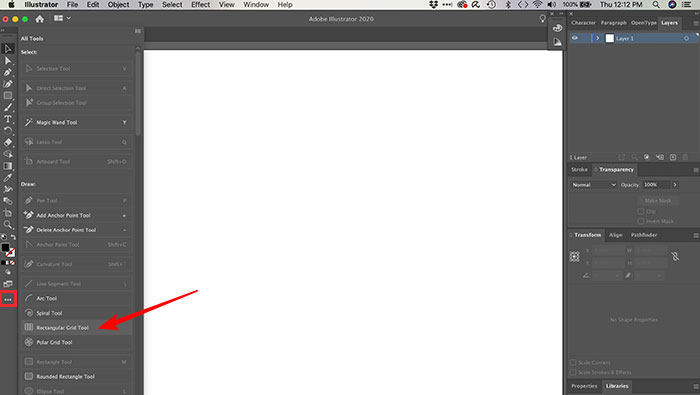
Você pode selecionar a ferramenta Grade de perspectiva no painel Ferramentas ou pressionar Shift+P. Quando a ferramenta Grade de perspectiva estiver selecionada, ela mostrará o seguinte:
Além disso, quando a grade de perspectiva é selecionada, um Widget de alternância de planos também é exibido. Você pode usar esse widget para selecionar o plano de grade ativo. Na Grade de perspectiva, um plano ativo é o plano no qual você deseja um objeto para projetar a vista do observador dessa parte da cena.
Para visualizar a grade de perspectiva padrão de dois pontos em um documento, você pode seguir qualquer um destes procedimentos:

Agora, você tem duas alternativas. Você pode especificar os valores exatos para Largura e Altura na etapa anterior (que eu não recomendo). Nesse caso, você deve definir o mesmo valor para Largura e Altura para obter uma grade quadrada.
Ou você pode ignorar esses valores e apenas arrastar com o mouse, segurando a tecla shift, para fazer um grande quadrado, um pouco maior que o seu documento.
Deseja ver o andamento de seu projeto sem as linhas de grid? É simples:
Pois é, bem simples, é o mesmo atalho de criação. Agora você já sabe como criar sua grade para criar objetos e cenas isométricas.
Com informações: Adobe e Envatotuts+.