Google Chrome testa recurso para abrir páginas até 35% mais rápido
Google Chrome Canary usa "lazy loading" para baixar imagens e iframes sob demanda
Google Chrome Canary usa "lazy loading" para baixar imagens e iframes sob demanda

O Google Chrome está testando um recurso chamado “lazy loading” na versão Canary. Isso muda a forma como as páginas são renderizadas: basicamente, nem todas as imagens serão baixadas de uma vez. A ideia é acelerar o carregamento, economizar dados e reduzir o consumo de memória.
Diversos sites já usam lazy loading, incluindo o Tecnoblog. As imagens são carregadas apenas se estiverem na área visível do navegador ou logo abaixo dela. À medida que você for rolando a página, elas serão baixadas.
E quanto aos sites que não implementaram isso? Aí entra o módulo “LazyLoad” do Chrome. Segundo o Bleeping Computer, engenheiros do Google notaram que essas páginas carregam de 18% a 35% mais rápido, dependendo da rede usada (Wi-Fi, 3G, 4G) e da conexão à internet.
Para experimentar o recurso, você precisa baixar o Chrome Canary (versão 70.0.3521.0 ou superior). Ele cria uma instalação separada do Chrome estável, então será possível usá-los ao mesmo tempo — um não substitui o outro.
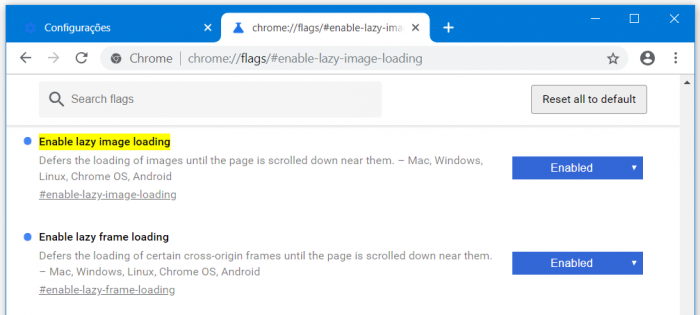
Feito isso, é preciso ativar as seguintes flags:
chrome://flags/#enable-lazy-image-loading
chrome://flags/#enable-lazy-frame-loading
Reinicie o navegador e pronto. Faça o teste visitando seus sites favoritos e pressionando a tecla End para ver as imagens sendo carregadas. Você notará a diferença especialmente em conexões mais lentas. Vale lembrar que esse talvez seja o comportamento padrão do site, já que vários implementam o lazy loading por conta própria.

Um documento de engenheiros do Google explica: “o LazyLoad é uma otimização do Chrome que adia o carregamento de imagens abaixo da dobra e certos iframes de terceiros até que o usuário role perto deles”.
O LazyLoad promete três benefícios: acelerar o carregamento do conteúdo “acima da dobra”, isto é, visível no navegador; economizar dados, evitando baixar imagens que o usuário não verá; e reduzir o uso de memória.
Normalmente, o lazy loading precisa ser implementado pelo desenvolvedor web, mas o Google quer aplicá-lo para todos os sites carregados no Chrome. Navegadores concorrentes também foram avisados sobre esse plano. É algo que provavelmente será implementado como padrão no futuro.
E se um site não quiser isso? Bem, o Google está trabalhando com a W3C para desenvolver um novo atributo HTML que informa ao navegador a não fazer lazy loading da página.
Ao implementar o LazyLoad, os engenheiros se depararam com alguns problemas. Por exemplo, será preciso ajustar alguns recursos existentes do Chrome, como “Imprimir” ou “Salvar página como”. Eles precisam que toda a página seja carregada, incluindo imagens e iframes, para funcionarem direito.
Deve demorar um pouco até que versões estáveis do Chrome implementem o lazy loading, então haverá algum tempo para os sites se adaptarem, caso necessário.