O que é um editor WYSIWYG?
Sigla WYSIWYG identifica editores de texto e páginas na web e mostra ao usuário o resultado final do que é editado
Sigla WYSIWYG identifica editores de texto e páginas na web e mostra ao usuário o resultado final do que é editado
A palavra WYSIWYG é pouco conhecida no Brasil, mas ela é bastante importante para quem deseja criar conteúdo para a internet: ela identifica editores web, ou de texto que mostram ao usuário o resultado final do que ele está editando em tempo real e, no caso de conteúdos para a web, dispensam o conhecimento prévio de linguagens como o HTML.
A expressão WYSIWYG (lê-se “wiz-zee-wig”) é uma sigla para a expressão em inglês “What You See Is What You Get”, que em português significa “o que você vê é o que você recebe”. Ela é usada para identificar editores, geralmente de texto para a internet, que permite visualizar o resultado final de uma publicação ou impressão, em tempo real.
O principal propósito de um editor web WYSIWYG é permitir que qualquer um possa usar editores e publicar conteúdo na internet, sem depender de conhecimentos em HTML para colocar uma página ou um blog no ar. Claro que domínios profissionais demandam maior conhecimento e contar com profissionais faz diferença, mas para quem deseja manter um blog simples sem gastar muito (ou nada), conhecimentos em programação são desnecessários.
Exemplos de editores WYSIWYG
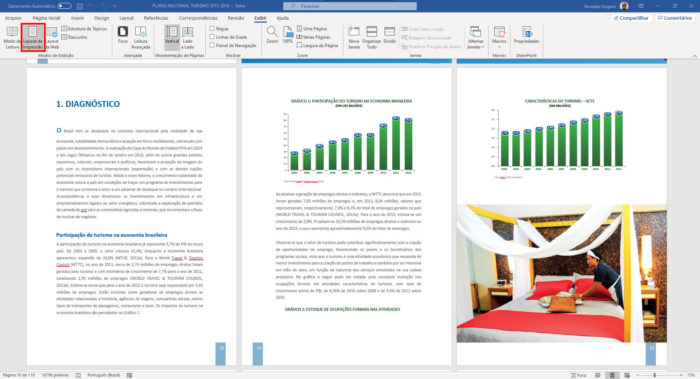
Um dos exemplos de editor WYSIWYG mais conhecidos, que todo mundo já teve contato ao menos uma vez na vida, são os editores de texto, planilhas e apresentações que integram suítes de escritório, como o Microsoft Office (Word, Excel e PowerPoint), o Apple iWork (Pages, Numbers e Keynote) e o LibreOffice (Write, Calc e Impress), entre outras.

O modo de exibição “Layout de impressão” do Word, Excel e PowerPoint, ou opções similares em outras suítes, exibe para o usuário exatamente como o documento, planilha ou apresentação que ele está editando será impressa.
Assim, ele pode editar as páginas da maneira que achar melhor, desde distribuir o texto de uma forma que ache mais adequada, a ajustar as margens ou trocar o formato da página (dependendo do papel que será usado na impressão) e ver o resultado em tempo real.
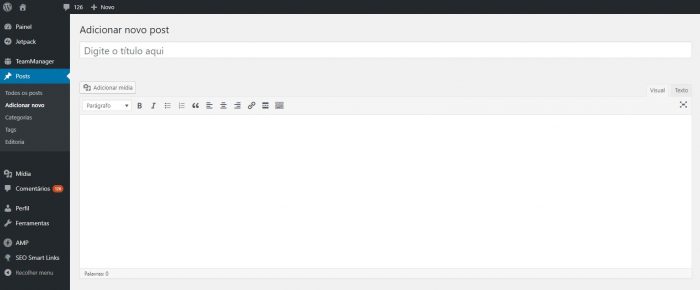
Já para editar páginas na web, por muito tempo não havia ferramentas de edição WYSIWYG e, para colocar um site no ar, era obrigatório ter conhecimentos em HTML e lidar diretamente com o código. No entanto, isso mudou no início dos anos 2000, com o lançamento de plataformas para a criação de blogs, várias delas gratuitas.

Produtos como Blogger, WordPress, Medium, LiveJournal e etc foram importantes para permitir que cada usuário tivesse uma voz na internet e criasse o que desejasse, desde um diário pessoal a blogs e sites sobre assuntos diversos, mais ou menos profissionais, sem ter que conhecer nada de HTML para isso.
Claro, todos eles permitem o uso de código puro se o usuário assim desejar, podendo extrair mais da plataforma se tiver o conhecimento necessário.