O que são os padrões HEX, RGB e HSL de cores?
Sistemas de cores; entendendo onde estão e o que são os padrões HEX, RGB e HSL de cores, como, quando e onde usá-los na prática
Sistemas de cores; entendendo onde estão e o que são os padrões HEX, RGB e HSL de cores, como, quando e onde usá-los na prática
Você provavelmente já encontrou códigos HEX e RGB no passado, mas HSL, apesar de ser mais legível por humanos, pode não ser tão popular no seu dia a dia. Cada forma de escrever cores faz sentido em diferentes situações, e tudo o que você precisa é um entendimento básico para acertar seu uso na prática. Entenda o que são os padrões HEX, RGB e HSL de cores.
Existem três maneiras de declarar cores em CSS, HEX, RGB e HSL. Embora HEX e RGB já existam há algum tempo, HSL em CSS ainda é algo relativamente novo.
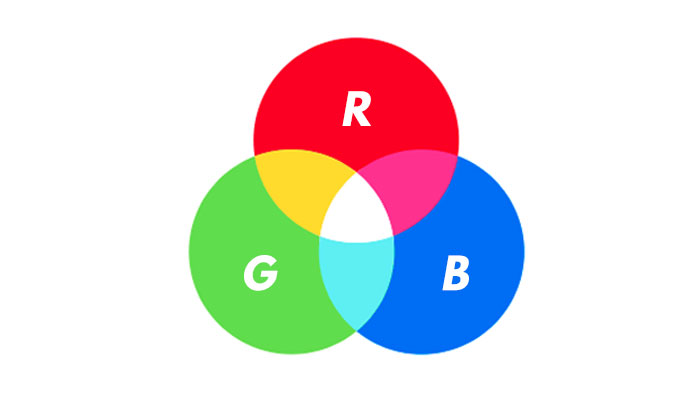
Padrões de cores são uma maneira de descrever as cores em um sistema de cores. A maioria dos modelos de cores possui 3 dimensões, como a mais conhecida: RGB. De Vermelho, Verde e Azul.
O padrão de cor HEX, ou hexadecimal, tem sintaxe muito mais curta que a RGB e HSL. Além disso, não possui todas as vantagens que as outras especificações nos dão, começando pelo canal alpha. Contudo, com o HTML e a grande maioria dos programas visuais dando suporte ao formato hexadecimal ele ainda perdurará durante muito tempo ainda em nossas vidas.
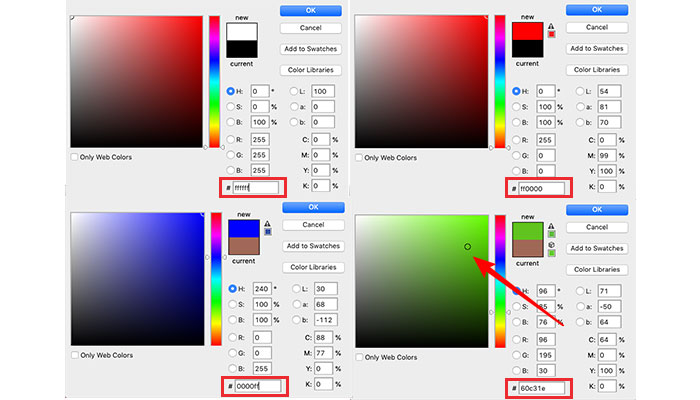
O código Hexadecimal para cores consiste em seis letras ou números precedidos do “#” e seus números significam:
Desta forma, o resultado final será a combinação dessas três cores em diferentes intensidades, formando a cor desejada. Os valores variam entre 00 (mais escuro) até FF (mais claro).
Por exemplo, temos o código #FFFFFF, que representa a cor branca, pois tem a intensidadeMovi máxima das três cores. Do mesmo modo, #FF0000 representa a cor vermelha, com intensidade máxima de vermelho e nenhuma intensidade para verde e azul. Em um software gráfico, altere a posição do seletor e encontre outras combinações de letras e números.

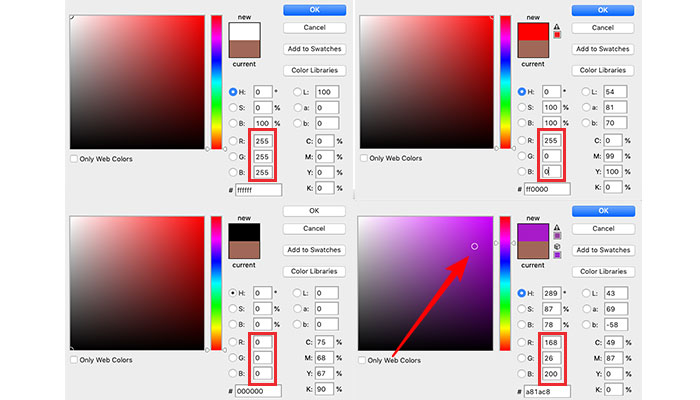
O padrão RGB ou padrão Red, Green, Blue é baseado nas cores-luz, e é utilizado em basicamente todos os dispositivos eletrônicos que tenham uma tela colorida. Nele, as tonalidades base são o vermelho (R), verde (G) e azul (B). Cada uma delas tem um valor que vai de 0 a 255.

Dessa forma, temos o código rgb(255,255,255) para a cor branca, rgb(255,0,0) para a cor vermelha e rgb(0,0,0) para a cor preta. Na tabela de cores HTML, é possível encontrar mais de 100 valores RGB das cores mais utilizadas.

Cada TV ou monitor colorido de seu computador é baseado no princípio da divisão da luz. Se digamos aproximadamente, o monitor no qual você vê agora é um grande número de pontos (seu número determina a resolução horizontal e vertical do monitor), e cada ponto de luz tem três “lâmpadas”: vermelho, verde e azul. Cada “lâmpada” pode brilhar com um brilho diferente e não pode brilhar de forma alguma. Se apenas brilhar “lâmpada” azul – vemos o ponto azul.
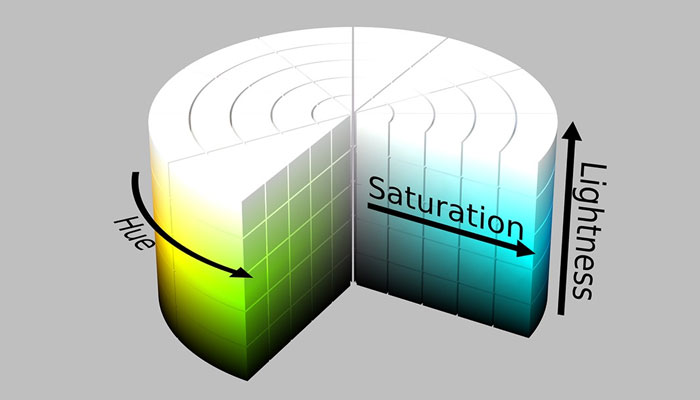
O padrão HSL é representado por Hue (tom), Saturation (saturação) e Lightness (luminosidade). O valor do tom é medido em ângulos expresso em graus. O valor de saturação é medido em porcentagem, sendo 0% um leve sombreado de saturação e 100% uma saturação total da cor. O valor de luminosidade também é expresso em porcentagem.
O HSL foi projetado para ser legível por humanos e está ganhando popularidade, principalmente como uma alternativa RGB.
Na prática, a matiz significa cor e usa os graus da roda de cores para indicar a cor que você está usando. Se você conhece a roda de cores e as posições dessas cores principais, deve ser capaz de dizer que 45 parecerá laranja e 270 parecerá roxo apenas pensando nisso por um segundo.

Em geral, a escolha de um modelo de cores é uma decisão importante, porém nem sempre recebe a devida atenção. Considere alguns detalhes para sua escolha:
Além disso, isso é mais uma questão de preferência, embora as pessoas da equipe do HSL tendam a ser mais inteligentes e com melhor aparência.
Com informações: Anagh Sharma.