O que são deceptive patterns em aplicativos e sites? 5 exemplos
Saiba o que são os padrões enganosos em design de aplicativos e sites, e conheça com alguns exemplos para evitar transtornos online
Saiba o que são os padrões enganosos em design de aplicativos e sites, e conheça com alguns exemplos para evitar transtornos online
Se existe uma indústria para proteger os usuários da internet de situações injustas, da mesma forma existem aqueles que focam em iludir na web para concluir seus objetivos. Veja abaixo, o que são deceptive patterns em aplicativos e sites, citaremos alguns exemplos desse tipo de atividade que pode ser muito prejudicial.
Deceptive patterns (ou padrões enganosos, em português) são elementos de design que enganam, coagem ou iludem os visitantes de um site a fazerem escolhas não intencionais e possivelmente prejudiciais. O termo anterior utilizado para esse elemento era “dark pattern”, mas a expressão foi deixada de lado por se tratar de um termo racista.
Os padrões de design enganosos podem ser encontrados em muitos tipos de sites e são usados por várias organizações. Assumindo forma de botões com títulos enganosos, escolhas que são difíceis de desfazer e elementos gráficos, como cor e sombreamento, que direcionam a atenção dos usuários para longe de certas opções danosas.
É comum encontrar deceptive patterns em assinaturas, dado o crescimento de assinaturas online e avaliações gratuitas de todos os tipos de produtos ou serviços. Esse tipo de elemento pode dificultar o cancelamento da assinatura pelo usuário ou pode converter, automaticamente, uma avaliação gratuita em uma assinatura paga.

Designers, principalmente os envolvidos em UX, oferecem uma boa experiência do usuário, o que significa fornecer interações contínuas e agradáveis com os produtos.
Ter o melhor interesse do usuário em mente não é enganoso ou nocivo por natureza. Essas experiências são criadas por várias práticas de design após estudar e aprender mais sobre o usuário.
Já no lado do deceptive pattern, a abordagem pode destacar um produto e trazer bons resultados para os negócios. Por outro lado, pode ser usado para manipular e induzir o usuário a tomar decisões que não são necessariamente boas para ele, mas beneficiam a empresa.
Esse padrão é quando um usuário está tentando realizar uma ação que resulta em um resultado desejado, mas, em vez disso, acaba resultando em algo completamente imprevisto.
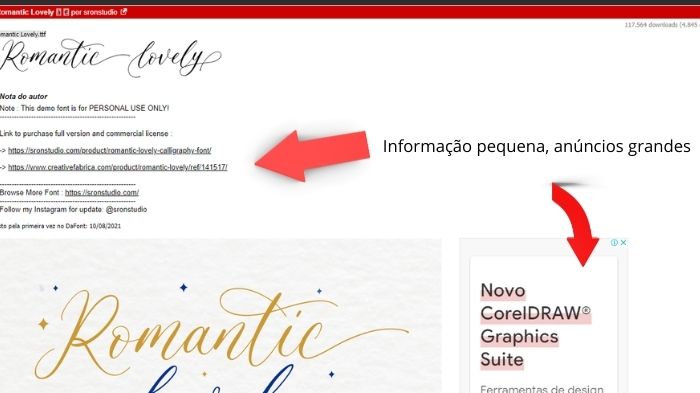
Muito utilizado em sites e aplicativos “grátis”. Como o nome sugere, esse padrão é adotado para que os anúncios fiquem disfarçados na página, como se fizessem parte do conteúdo regular ou da navegação. Isso aumenta a frequência com que os usuários cliquem nos anúncios.
Um bom exemplo é no site Dafont.com – para donwloads “grátis” de fontes. Disfarçando anúncios e induzindo os usuários a clicar neles. O botão principal de download é muito menor e menos visível do que a outras opções de download.

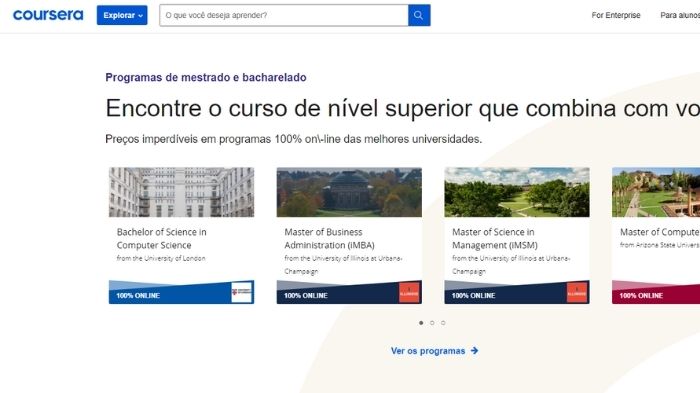
Encontrado em um grande número de sites baseados em assinatura que oferecem avaliação gratuita, o Forced Continuity é um deceptive pattern no qual o usuário se inscreve para uma avaliação gratuita, mas precisa inserir os dados do cartão de crédito. Quando o teste termina, eles começam a ser cobrados.
Como um bom exemplo, temos o site Coursera.org. Coursera é uma plataforma de aprendizagem online que fornece acesso universal à melhor educação do mundo, tem sua IU projetada para direcionar os alunos as ofertas pagas e confundindo-os sobre o que é gratuito na plataforma e como se inscrever.

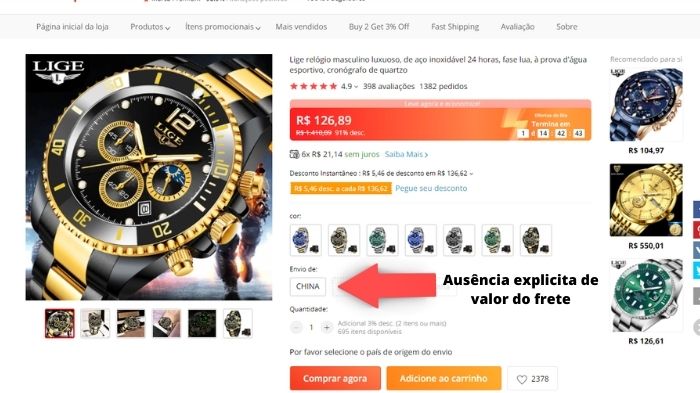
São várias etapas para efetuar a compra, e finalmente, à última etapa onde é feito o pagamento, descobre-se que algumas cobranças inesperadas aparecem, por exemplo, despesas de envio, impostos, etc. como “custos ocultos”. O tamanho dessas informações em plataformas de compras como Aliexpress é um bom exemplo.

O desvio é criado quando a atenção do usuário é direcionada para um lugar específico para não perceber algo mais que está acontecendo. É fácil encontrar esses exemplos ao baixarmos novos browsers, que contém caixas já marcadas para colocá-los como navegadores padrão, com suas páginas específicas de busca.
Esses são alguns dos exemplos mais comuns de deceptive patterns encontrados na web e nos aplicativos, é importante ficar atento. Boa sorte.
Com informação: Deceptive.design