chrome://flags: o que é e como ativar recursos experimentais
Esteja você usando um Chromebook (com Chrome OS) ou o Google Chrome pode testar APIs experimentais no navegador
Esteja você usando um Chromebook (com Chrome OS) ou o Google Chrome pode testar APIs experimentais no navegador
Quem usa Google Chrome tem a chance de experimentar versões de testes como o navegador em fase beta e outras coisas realmente experimentais que sequer foram incluídas nas alternativas mais alfa do browser, usando o recurso “flags” do Chrome.
Em 2010, um blogpost do Chromium brindou a novidade. “Você já deve ter percebido isso, mas agora temos algumas APIs a que estamos nos referindo como experimentais. A ideia é que podemos adicionar novas APIs à plataforma que podem não estar prontas para o “prime time”. Isso permite que você use essas APIs e nos dê feedback antes de serem finalizadas”, dizia. Na época eram apenas duas APIs experimentais: chrome.experimental.history e chrome.experimental.processes, no canal para os devs.
A API de histórico permitia consultar e modificar o histórico de navegação do usuário e a API de processos permitia o acesso a informações sobre o Chrome: IDs e o uso da CPU. Não preciso dizer que elas não são mais experimentais e agora são suportadas.
Os “Chrome flags” são recursos experimentais e que precisam estar bem guardados em um local onde não serão acidentalmente ativados por curiosos. Ficam acessíveis em uma gaveta específica do navegador (basta digitar chrome://flags). Alguns podem ajudar bastante no dia a dia, mas é bom não depender dessas APIs experimentais para viabilizar sua navegação — por que elas podem desaparecer e mudar totalmente.
Dito isso, entenda que as flags podem melhorar sua experiência de navegação usando o Chrome ou torná-la pior, mais truncadas e cheia de bugs (como acontece em todo recurso experimental). Mas também podem ser uma boa degustação do que virá por aí.
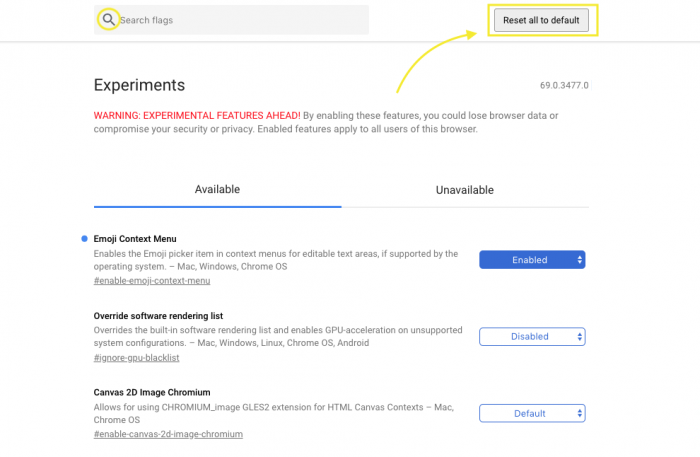
Não é comum ter algum tipo de problema porque ativou uma flag do Chrome, mas um alerta na página trata de avisar o desavisados: “ao ativar esses recursos, você pode perder dados do navegador ou comprometer sua segurança ou privacidade. Os recursos habilitados (flags) se aplicarão a todos os usuários (incluindo os convidados)”.
Esteja você usando um Chromebook (com Chrome OS) ou o Google Chrome em outro computador ou telefone, o caminho é sempre o mesmo. Na omnibox (barra de endereços do Chrome), em uma guia em branco, digite: chrome://flags/. Da mesma forma que você digitaria chrome://settings/ para acessar as suas configurações.

A página vai mostrar duas abas: available (acessível) que reúne as flags disponíveis para teste no momento e unavailable (indisponível) que acumula flags que foram retiradas de lá. Na parte superior, você verá uma caixa de pesquisa para procurar por uma flag.
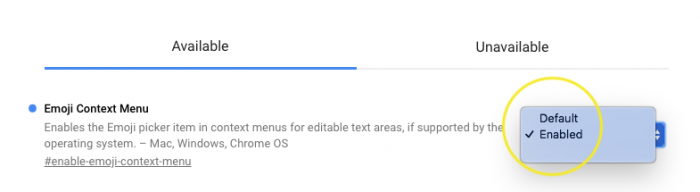
É tudo muito simples. Na lista, escolha uma flag inofensiva para começar como “Emoji Context Menu” que ativa um teclado de emoji no Chrome, você verá três opções:

“Ativar” e “Desativar” são simples de entender, mas o “Padrão” significa que você quer que a configuração volte ao que era antes de começar a mudar as coisas na página das flags. Caso faça muitas alterações, pode ser útil se não lembrar se ativou ou desativou.
Você deve ficar atento, porém, com flags que alteram protocolos de conexão, prometem maior velocidade no carregamento de páginas ou reforçar a segurança. Tudo ainda está em teste e podem não funcionar com todos os sites ou apresentar problemas.
A melhor opção, ao encontrar uma flag nova e que você ainda não sabe como funciona é procurar ler sobre ela e os efeitos para quem já está usando há algum tempo.