JavaScript no Internet Explorer 10 fica ainda mais rápido
Microsoft explica mudanças realizadas no motor Chakra.
O Internet Explorer não é um navegador tão querido pelos desenvolvedores web. No passado, a Microsoft foi responsável por várias noites mal dormidas de pessoas que gastaram tempo para fazer suas páginas funcionarem corretamente no principal navegador do mercado. A empresa está tentando mudar essa história e trabalhou em inúmeras otimizações, inclusive na velocidade de renderização das páginas: a versão 10 ganhou um motor JavaScript ainda mais rápido.
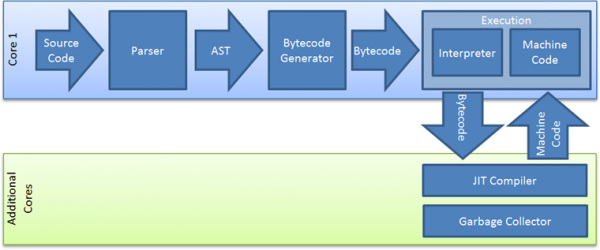
A nona versão do Internet Explorer já não é mais tão problemática quanto as anteriores e a Microsoft fez questão de destacar isso em campanhas recentes. No blog de desenvolvedores do Internet Explorer, a Microsoft explicou as várias mudanças que realizou no motor Chakra, responsável por processar códigos em JavaScript. As otimizações são essenciais porque, além do motor Chakra processar páginas da web, ele também é responsável por processar os elementos gráficos dos aplicativos Metro.

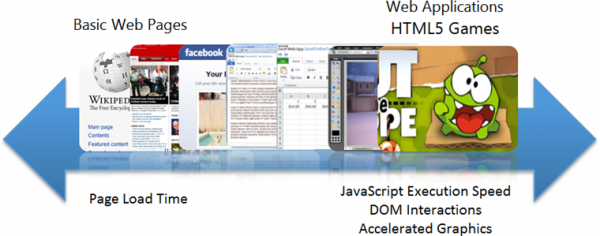
O objetivo foi deixar o navegador mais rápido em sites mais modernos (coisa que a concorrência já faz). Enquanto há uma década eram muito comuns páginas simples, sem muitos recursos, hoje temos várias aplicações que fazem uso intenso de AJAX e HTML5. Angry Birds e Cut The Rope, por exemplo, rodam direto do navegador e se beneficiam de aceleração por hardware para exibir animações fluidas sem depender de plugins de terceiros.
Existem duas características principais no Chakra. A primeira é tentar “adiar” tarefas de renderização de páginas. Assim, é possível processar o resto da página quando o computador do usuário estiver menos ocupado, melhorando a responsividade do navegador e evitando travamentos indesejados. A segunda é aproveitar ao máximo o hardware do usuário, utilizando todos os núcleos do processador e instruções específicas. No exemplo, eles citam as extensões SSE2, que foram introduzidas no Pentium 4 em 2000. Se determinadas instruções não estiverem disponíveis, o trabalho é feito via software, mas de maneira mais lenta.

A Microsoft também fez melhorias no garbage collector (ou coletor de lixo), responsável por limpar periodicamente elementos da página que não estão sendo mais utilizados, reduzindo o consumo de memória RAM. Isso é necessário porque os programas em JavaScript não removem explicitamente os elementos antigos. Se o garbage collector não existisse, os navegadores consumiriam ainda mais memória. E se o garbage collector for lento demais, você perceberá vários engasgos nas animações das páginas.
Na redação do Tecnoblog, nós fizemos alguns testes com o benchmark SunSpider 0.9.1, que executa vários códigos JavaScript no navegador, e os resultados foram bem satisfatórios. Em uma máquina com Windows 8 Release Preview e processador Intel Core i3-390M, o Chrome 21 demorou 251,7 ms para processar tudo. O Firefox 15 fez o trabalho em 258,8 ms e o Internet Explorer 10 foi o melhor, com apenas 192,4 ms (desktop) e 205,7 ms (Metro).
Demorou para a Microsoft fazer um navegador competitivo, mas parece que ela está conseguindo.