Qual é a diferença entre wireframe, mockup e protótipo?
Beleza não põe a mesa; por que o uso de wireframe, mockup, protótipo, além de testes, podem ajudar e até salvar um projeto
Beleza não põe a mesa; por que o uso de wireframe, mockup, protótipo, além de testes, podem ajudar e até salvar um projeto
Imersos em nossas profissões, não percebemos que usamos termos no dia a dia, que muitas vezes não são claros para todo mundo. Muita gente também troca os nomes, seja pra facilitar o entendimento ou por desconhecimento. Seja qual for o motivo, conferira a diferença entre wireframe, mockup e protótipo?
Tudo é projeto. Chegou e-mail com missão nova, é um novo projeto diante de mim. Alguns são bem simples, outros exigem bastante estudo e simulações. Tudo isso para termos uma maior segurança – talvez certeza seja pretensão demais -, de que tudo dará certo. Dentro do valor disponível para a confecção, escolhas de materiais e, claro, testes.
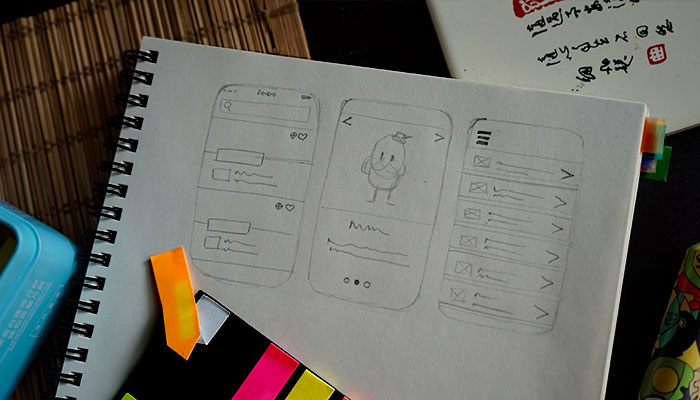
Um wireframe é, em uma escala de fidelidade, mais distante do produto final. Tem por finalidade apresentar um design, porém com os elementos essenciais para o entendimento do projeto e seu funcionamento.
Podemos imaginar o wireframe como a planta de um edifício ou um croqui de moda. Quanto mais complexo, mais estudos, medições, cálculos precisam ser feitos, até que um prédio ou roupa comecem a ganhar forma no mundo real.
O wireframe também é uma excelente forma e de baixo custo para ver o todo de um projeto, como ele pode se comportar, ser encaixado, incorporado etc.

Algumas características comuns de um wireframe:
A forma de um wireframe pode variar bastante, desde um traço sobre papel, até o uso de softwares sofisticados como o UXpin, Balsamiq, Adobe XD etc.
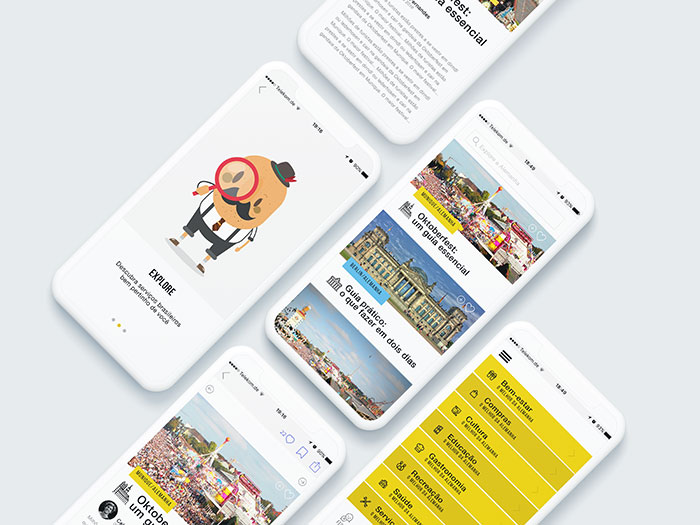
Um mockup é uma forma visual de representar um produto. Enquanto um wireframe representa principalmente a estrutura de um produto, um mockup mostra como o produto será. Ou seja, ele possui alta fidelidade visual, mas ainda assim não é clicável, testável ou manipulável no mundo real.
Diferente do wireframe, não há como esboçar um mockup. Ele já requer recursos mais sofisticados, seja uma ferramenta de maquete, uma foto manipulada, uma modelagem digital 3D ou um duplo clique em um mockup baixado na internet e trabalhado no Photoshop.

Algumas características comuns de um mockup:
Para criar ou trabalhar um mockup, você pode usar softwares como o Marvel, o InVision, Moqups ou o Photoshop, em casos mais simples, utilizando algum mockup da internet.
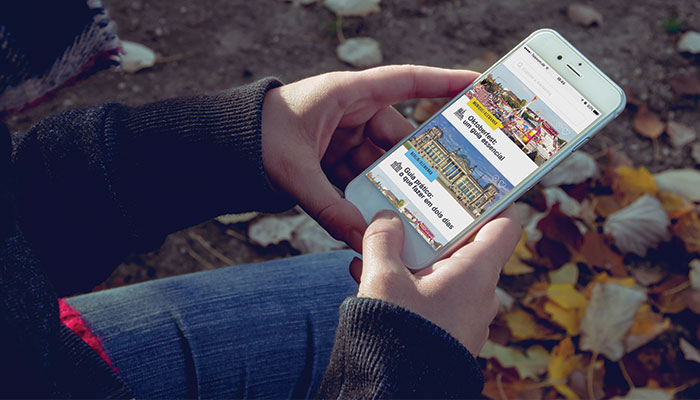
Um protótipo é geralmente uma representação de alta fidelidade do produto final, que tem como objetivo simular a interação do usuário. Ao contrário dos dois anteriores, um protótipo é clicável e, portanto, permite que o usuário experimente o conteúdo e as interações na interface.

Algumas características comuns de um mockup:
Para criar um protótipo, existem as ferramentas Mockplus, Adobe XD e demais ferramentas de prototipagem.
Agora que já sabemos o que é cada uma, é importante compreender que elas não concorrem entre si. Elas se somam. Escolha a alternativa que melhor se adequar ao seu projeto.
Com informações: UX Planet.