AMP: como a internet no seu smartphone vai ficar mais rápida em 2016
Navegar na web usando o 3G do smartphone pode ser uma tarefa muito frustrante, mas o Google e outras gigantes da web trabalham para melhorar sua experiência nos próximos meses. Isso será feito com a ajuda do AMP (Accelerated Mobile Pages), um projeto de código aberto que restringe determinados conteúdos para acelerar o carregamento das páginas em conexões móveis.
Apresentado pelo Google em outubro, o AMP pode aumentar significativamente a velocidade dos sites móveis: em simulações com um Nexus 5 usando redes 3G, houve melhorias de 15% a 85%. Como? A resposta está no AMP HTML, um framework que permite criar páginas mais leves, mas sem deixar de lado as animações, os conteúdos multimídia ou mesmo os anúncios publicitários.

O AMP usa uma série de técnicas de otimização para melhorar a performance. Códigos de terceiros em JavaScript, determinadas instruções de CSS (como transition, filter e animation), bem como folhas de estilo com mais de 50.000 bytes, ficam de fora. Além disso, as páginas terão uma espécie de núcleo padronizado, o que também ajuda a agilizar o carregamento.
As plataformas, como seu navegador ou sistema operacional móvel, poderão facilmente espelhar e fazer cache dos conteúdos das páginas. Pense, por exemplo, que todas as imagens do site que você mais acessa podem ser automaticamente armazenadas em servidores mais próximos de você. Isso melhora o tempo de resposta das páginas e, de quebra, ajuda a “descongestionar” os links de internet. O Google já se comprometeu a abrir seus servidores de cache para serem usados por qualquer um, de graça.
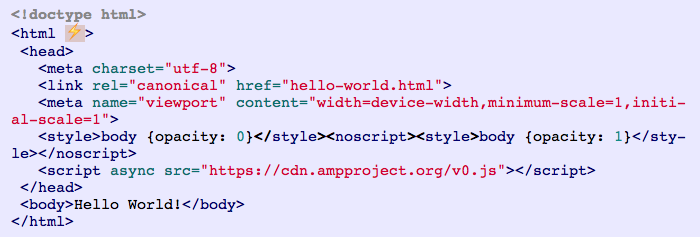
Para que tudo funcione, os sites precisam criar páginas específicas usando o AMP HTML. Ele possui uma sintaxe bastante parecida com o HTML que você conhece, mas troca algumas tags e bloqueia outras. Você não pode usar <frame> e <embed>, por exemplo. E em vez de colocar uma série de códigos poluídos e complexos para exibir um anúncio, é possível fazer a mesma coisa com um <amp-ad> e alguns parâmetros de dimensões.

Como o AMP deixa de lado algumas tecnologias em nome da velocidade de carregamento, é necessário que os serviços se adaptem para continuarem funcionando. O Chartbeat, por exemplo, uma ferramenta que usamos para medir a nossa audiência em tempo real, não funcionaria sem a ajuda do JavaScript, mas a empresa lançará em fevereiro de 2016 a compatibilidade com o AMP. O Google Analytics, claro, também suportará a tecnologia. Nos anúncios, Outbrain, DoubleClick e outros grandes players já trabalham com o AMP.
E uma boa notícia, anunciada pelo Google nesta quarta-feira (9), é que o cronograma do AMP está bastante acelerado. Até fevereiro de 2016, o buscador irá direcionar os resultados de pesquisa para páginas AMP nos dispositivos móveis. O anúncio também contou com a participação do Twitter, que também linkará para páginas AMP no próximo ano, e de aplicativos de mensagens, incluindo Viber e Line.
O WordPress, sistema que está por trás de muitos sites ao redor do mundo (incluindo este Tecnoblog), suportará o AMP a partir de janeiro de 2016. E o Pinterest, que já começou a testar o carregamento de páginas AMP nos aplicativos para Android e iOS, notou em seus testes iniciais que o conteúdo é carregado até quatro vezes mais rápido e gasta até oito vezes menos dados (!) em relação às páginas tradicionalmente otimizadas para dispositivos móveis.
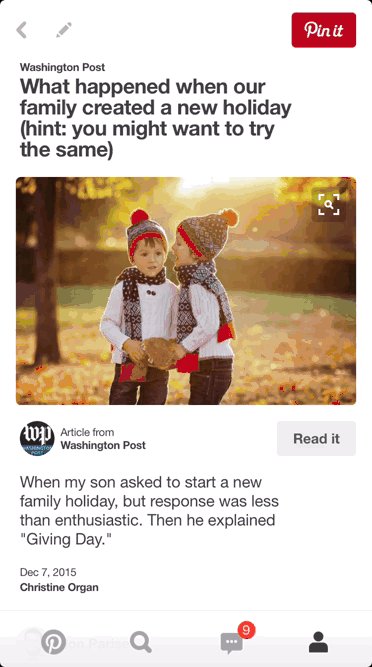
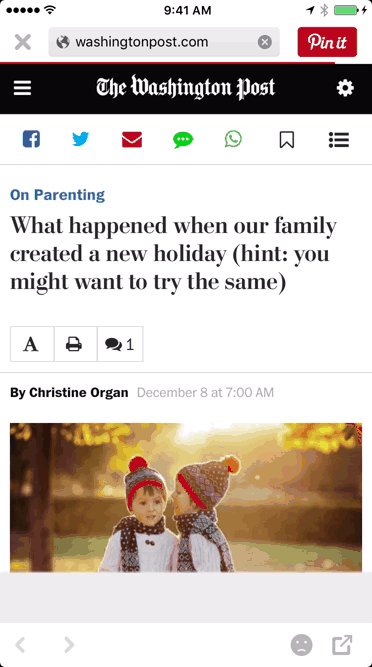
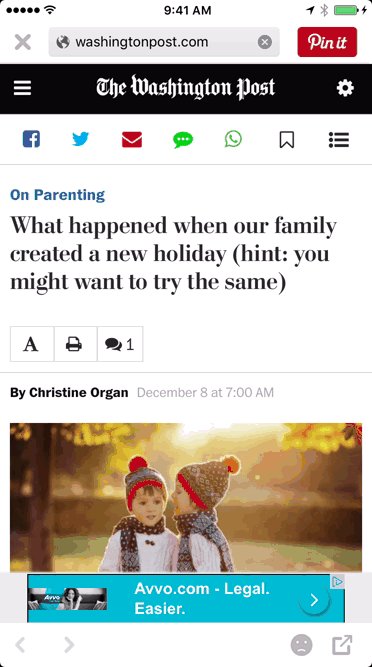
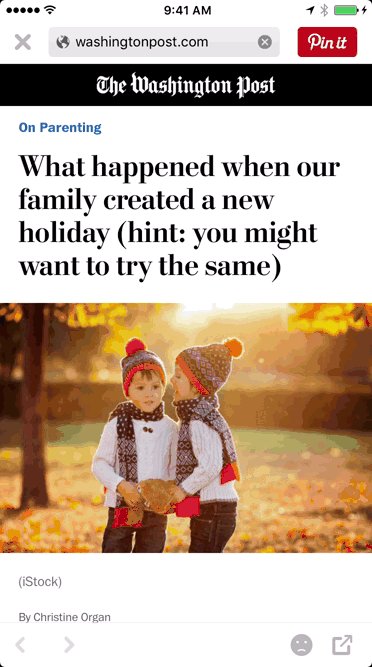
Sem o AMP, o Pinterest é assim:

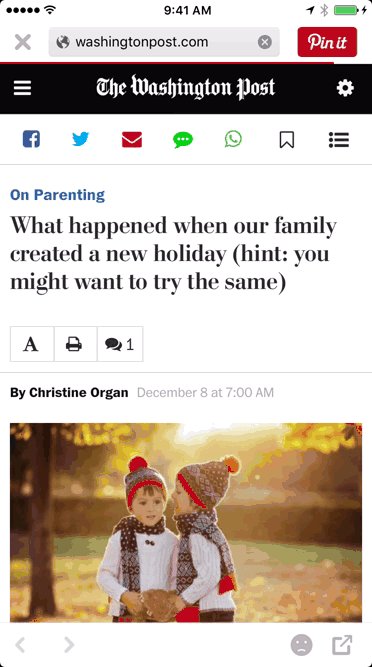
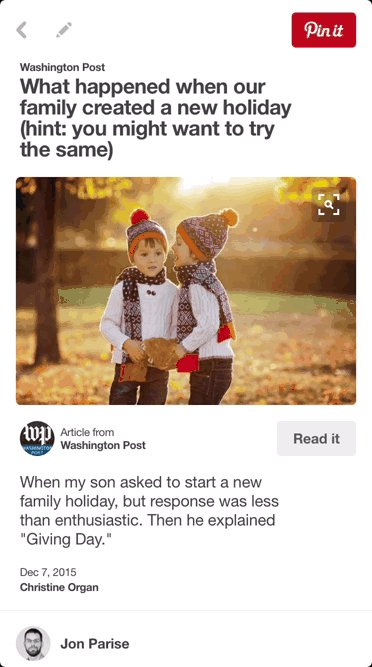
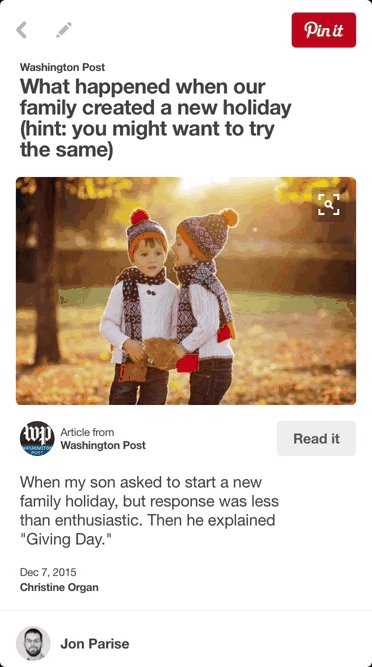
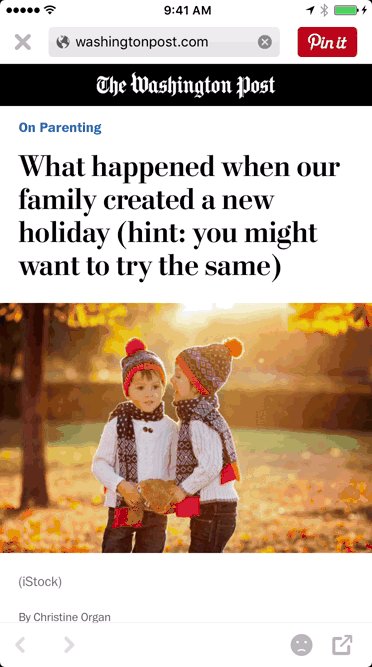
Com o AMP, fica assim:

Interessante, hein?
A popularização do AMP depende da adoção das empresas de mídia, mas o projeto parece estar muito bem amparado: a página do AMP, que mostra os parceiros comprometidos com a novidade, já lista gigantes como BBC, The New York Times, Washington Post, Time e Huffington Post. Entre os brasileiros, a Editora Abril, o jornal Folha de S.Paulo e o portal UOL aparecem na relação.
Para conhecer mais sobre o AMP, acesse a página do projeto. Se você é desenvolvedor e quer entender como tudo funciona, há uma documentação bem completa e fácil de entender nesta página.

![Com qual obra de arte você parece? O Google lançou no Brasil o Arts & Culture, app que transforma sua foto no desenho de uma obra de arte que é […]](https://files.tecnoblog.net/wp-content/uploads/2018/06/google-arts-culture-340x191.png)